Big Picture Event Storming in 3 minutes
Let’s take a Big Picture of the Big Picture Event Storming! Here is a summary of everything we wrote about this Event Storming, plus references to go deeper.

This post summarizes the key takeaways of all our previous posts on Big Picture Event Storming. It also contains references about what to do after Big Picture Event Storming!
Why would you want to run a Big Picture Event Storming
We first discussed Why would you want to run a Big-Picture event storming? We saw that Event Storming is a middle path between Big Up-Front Design and 100% Emergent Design. When facing a software architecture challenge, evaluate the following affirmations:
- The architecture is not obvious
- The people have the skills to tackle the challenge
- Your progress has stalled despite following the usual successful methods
Event Storming is the way to go if all these affirmations are true!
Making the workshop successful

We then looked at how to make the event a success. Preparation and facilitation are essential to successful Event Storming.
- How to Prepare a Big-Picture Event Storming Workshop tells us what to prepare before it starts:
- Active sponsorship
- A clear scope
- The right audience
- An enticing invitation
- A briefing speech.
- How to prepare the room for a Big-Picture Event Storming lists all the supplies for the workshop:
- A visual agenda
- A wall
- A long strip of paper
- Stickies
- Sharpies
- A small table
- Food.
- What to say at the beginning of a Big-Picture Event Storming provides an example you can reuse.
- 5 steps are identified in Step by Step Guide to run your Big-Picture Event Storming:
- Generating Domain Events
- Sorting them
- Adding actors and external systems
- Storytelling
- Reverse Storytelling
Effective facilitation tips to engage participants in the workshop are proposed for each step.
Functional Architecture
One of the main outputs of Big Picture Event Storming is to identify the Bounded Contexts (Domain Driven Design for functional areas). This Context Map (Domain Driven Design for functional architecture) is a cornerstone for optimizing technical investments and having teams collaborate effectively.
- Improve collaboration with a Functional Architecture vision draft details how to add the Context Map to the design. This post also explains how this has a tremendous impact on overall collaboration.
- Decide to Build or Buy with Big-Picture Event Storming explains that not all bounded contexts have the same value. It also presents facilitation steps to make sound technical investment decisions. For example: “Should we build or buy part X of the system?”.
Dealing with Legacy Code

In Read this before applying Big Picture Event Storming to Legacy Systems, we advise against Event Storming your legacy. Legacy systems usually don’t map to the domain and do not yield to the exercise. Instead, Event Storm your vision with these three tips in mind:
- A longer brief is needed to convey some extra background associated with the Legacy System
- Acknowledge and visualize developers’ stress generated by the gap between the unveiling vision and the existing legacy systems.
- You will need to adapt the schedule even more than usual as the legacy system will surprise you with unexpected challenges.
Further Steps
At the end of Event Storming, you have all the problems and domain knowledge fresh in everyone’s mind. It’s a unique opportunity to tackle mind-numbing complex issues. Here are some pointers for follow-up activities:
- Should you organize your teams along features or components?
- Should you rewrite or refactor a bounded context?
- How do you protect and invest in your crown jewels? Explicit the relationships between your contexts to ensure the core domain keeps priority.
- Avoid big end-of-project performance failures by early prototyping your (micro)services and Non-Functional Requirements.
- Decide what to ship early!
- Ship early while moving towards your vision by leveraging refactoring skills

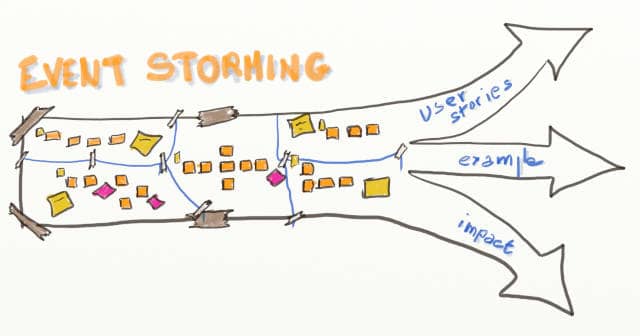
There are also other workshops that you can run after Big Picture Event Storming:
- Discover how to collaboratively plan your software delivery to maximize its impact with Impact Mapping
- Organize your delivery with User Story Mapping
- Map your ideal team organization with Teams Topologies mapping
- Get a 360 degrees view of a bounded context with the Bounded Context Canvas
- Apply finer grain Domain-Driven Design on a core context with Design-Level Event Storming
Design-Level Event Storming
Here you are: you’ve drawn your context map and identified your core contexts. How do you maximize and secure your technical investment in these? It turns out that this is what Domain Driven Design was created for! Guess what: Event Storming has more to offer! Let’s see how to use Design-Level Event Storming to move one step closer to code in a core context. Read on!
This blog post is part of the 1h Event Storming book that we are currently writing.




Leave a comment